Case Study
Ernst & Young (EY)

What we did:
- Research
- Stakeholder Engagement
- Digital Strategy
- UX Design
- WordPress Development
- Project Management
The Client
Ernst & Young (EY) is known around the world for their provision of consulting, assurance, tax and transaction services.
The Brief
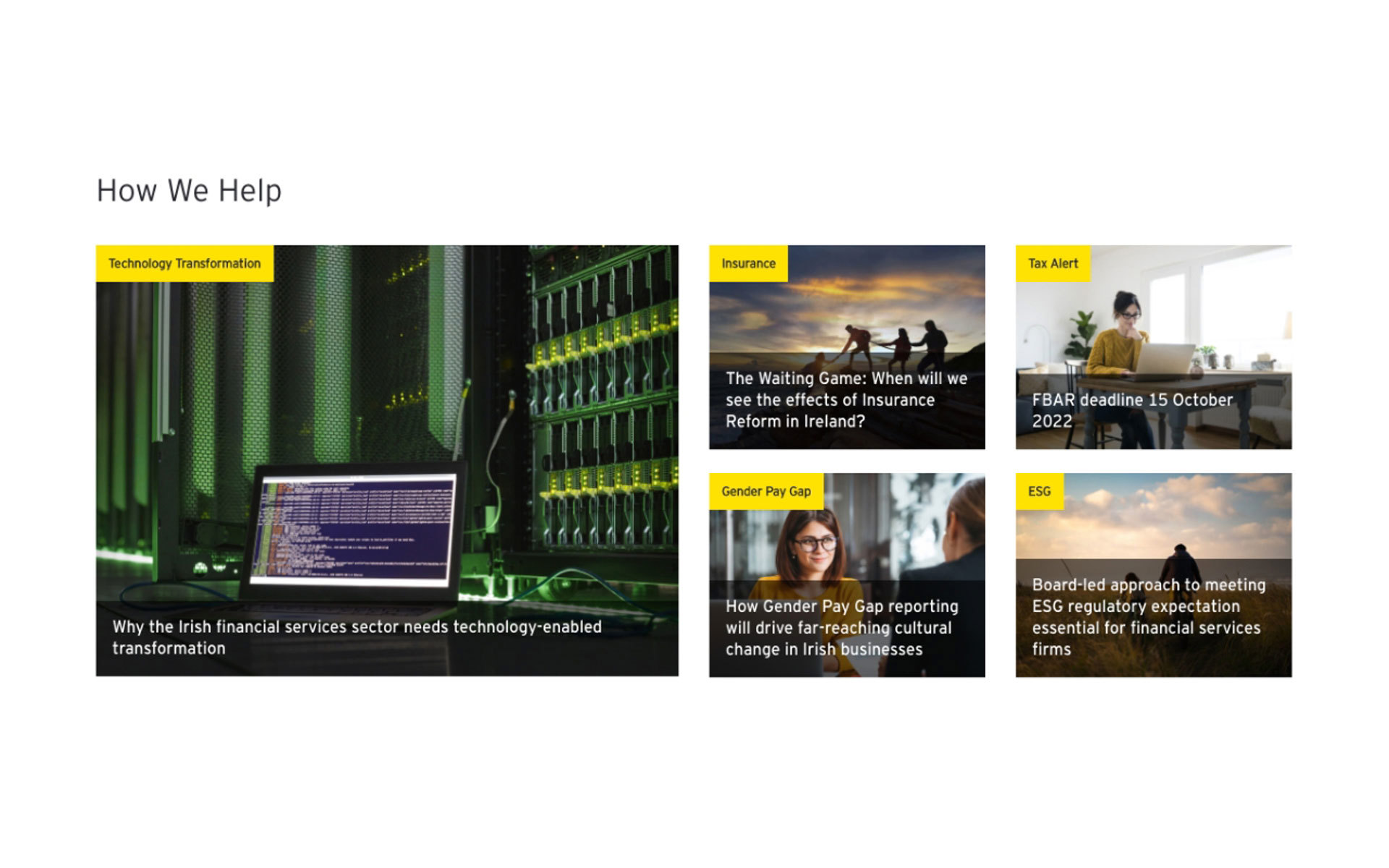
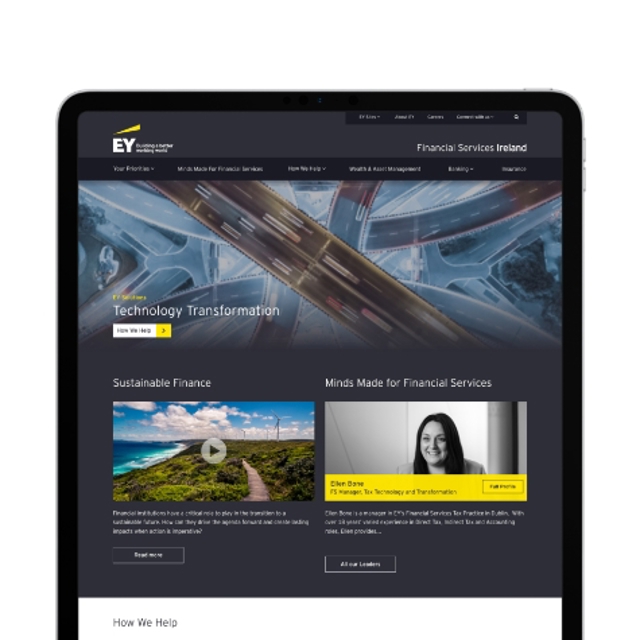
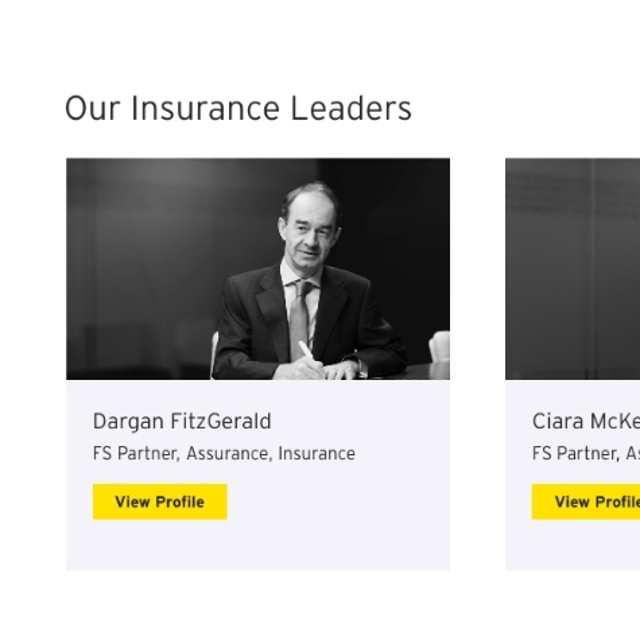
EY wanted a new website that highlighted their capabilities in the financial services market as Thought Leaders. The information-driven website had to be unique, and visually appealing and worked to further reinforce EY as a leader in their industry. Easy access to information, including industry articles, interviews, and social media content, played a key role in reaching this goal for the site.


What we did
Starting with our trademark consultative approach, we worked closely with the EY team to develop an intuitive site structure and design for the best user experience. We used an iterative process, taking the client through each step from inception to approval, and using the critical consult phase to inform the visual design phase.
- Stakeholder engagement
- User persona development with task modelling
- Application research including benchmarking
- Creation of website architecture
- Interaction mapping via wireframes
Visual design
We believed the following approach would ensure that we got a full and clear understating of the client’s target audiences, business objectives, organisational structure and high-priority content.
The design of the website worked to promote the full range of EY’s programmes, with clear calls to action and the ability for users to search for available programmes. Articles could be shared easily via email, social media, and other channels to make new and returning users aware of the content on the site.
The website was fully integrated with social media channels to encourage interaction and engagement. We integrated social media channels through the WordPress CMS to increase EY’s followers online.
As strong advocates for responsive design, we created the site to be accessible and useable across all devices. We conducted a number of information architecture tests to ensure user tasks were suited to a responsive design versus a specific mobile site. The CMS and site were optimised for SEO through standard SEO protocols such as title tags, search-friendly URLs, Heading tags, and the use of the SEO plugin by Yoast.