When the modern internet first rose to prominence in the late-1990s and early-2000s, and businesses started to recognise the need for a digital presence, the knee-jerk reaction was to replicate their corporate brochure for the web. The results were often disastrous.
At that time, graphic design and web design were very different disciplines. Graphic designers had no experience of designing for this newfangled format, and it regularly showed.
The term brochure websites gradually came to represent something a bit underwhelming: an entry level website, the bare minimum of a digital footprint, an attempt to shoehorn an offline peg into an online hole.
New brochure websites
Things have started to change over the last year or two. Aspects of traditional graphic design are now successfully transferable to experiential website design. We are starting to see websites that look like well-designed brochures but, crucially, also work well as websites.
Typography was the main barrier that had to be overcome in order for that to happen. When graphic designers first started turning their hand to web design, they were effectively restricted to the handful of typefaces that came pre-installed on all computers.
Nowadays there is cross-browser support for thousands of fonts, with reasonable pricing that is likely to fall further in the coming years. Suddenly web designers can be as imaginative in their approach to typography as traditional graphic designers.
Images and photography were always key aspects of the print brochure. Thanks to faster internet speeds, large images can now be incorporated into websites without any impact on user experience.
CSS improvements
Other new developments are making it even easier to design for the web and are blurring the line between graphic design and web design.
CSS gradients allow for more versatility when styling the colours of new websites. Tools like this CSS Gradient generator make that process simple.
CSS columns and CSS grid layout allow for greater versatility in terms of typography and other 2D content. Web designers can specify the width of a CSS column. The content will automatically fragment into the number of columns required for the available space. Gone are the days of big blocks of unbroken prose.
We wrote recently about how our web designers do not write any code and instead focus solely on design. This is likely to become more common in the web design industry over the new few years as the possibilities for design continue to grow and an expert eye for design becomes increasingly important.
Examples of modern brochure websites
Here are some good examples of websites that combine traditional graphic design techniques with modern interaction design to good effect.
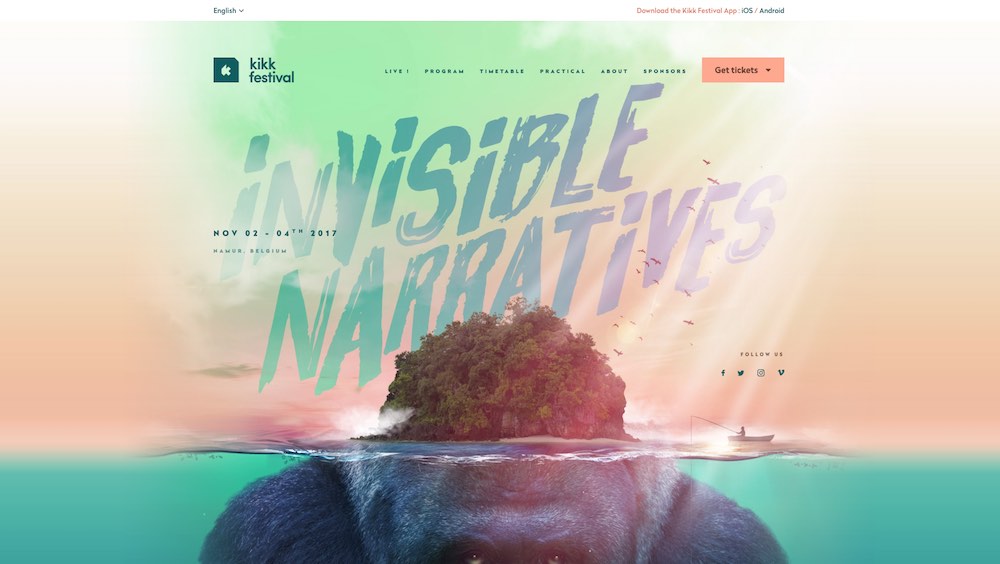
Kikk Festival

Blue Heart by Patagonia

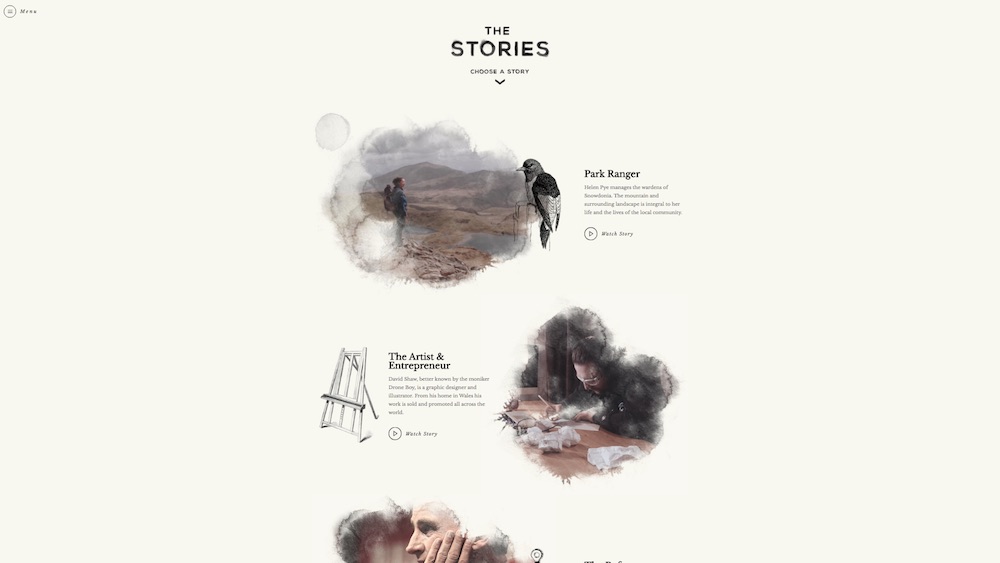
Hafan

Our work
Now you've seen some of the best work other people are creating, here is our portfolio.

